NEWS & BLOGS
2019年のWebエンジニアのロードマップと今年の学習目標

S.N

2019年のWebエンジニアのロードマップから、自分の足りないところや学ぶべきところをまとめてみたいと思います。
Webエンジニアのロードマップについて
毎年githubに上げられているWebエンジニアに必要なスキルがまとめられています。
https://github.com/kamranahmedse/developer-roadmap
翻訳記事や傾向分析などは他のブログサイト等で書かれているのでそちらをご覧ください。
とりあえず、色の見方だけ分かれば問題ないと思います。
「おすすめスキル」→黄色
「選択肢にもなるスキル」→クリーム色
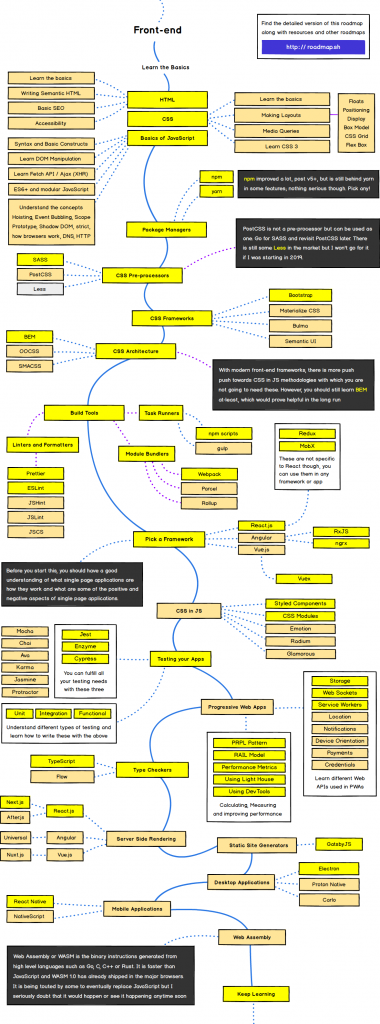
 フロントエンドエンジニアのロードマップ
フロントエンドエンジニアのロードマップ
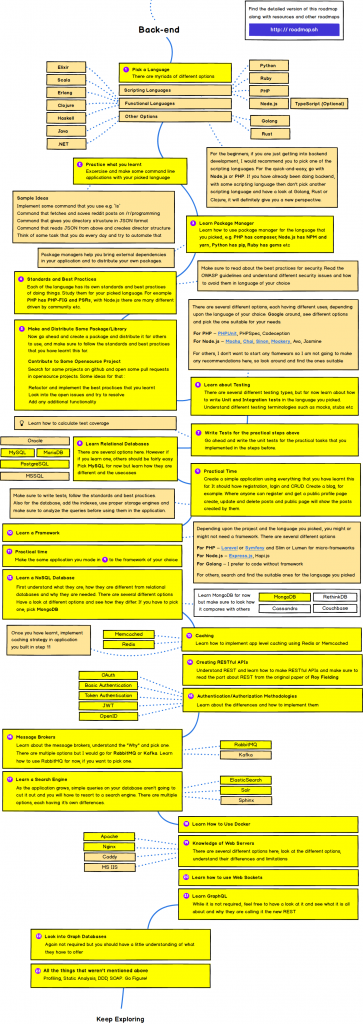
 バックエンドエンジニアのロードマップ
バックエンドエンジニアのロードマップ
フロントエンドのスキル
Build Toolsあたりから段々と怪しくなりますね。。
gulpは2018年では黄色でしたがクリーム色になっています。
npm scriptsはgulpのライブラリ依存によるエラーには出会っていないため、勉強していませんでした。
ライブラリ依存がなく構築が簡単とのことなので、勉強してみます。
今後一緒に働くメンバーが入ったときに構築が簡単な方がいいですしね。
そして一番問題だと思うのがフレームワーク類をまともに触っていないことです。。
正直、実務で必要とされる機会はあまりないのですが、
ひとりのエンジニアとしてまずいかなと思っているので、2019年はここを重点的に習得していきます。
バックエンドのスキル
最初は言語選択のマップです。
スクリプト言語は触ったことがあります。
ただRubyはまだまだ浅い知識なため、2019年に学ぶ中心的な言語になると思います。(あとPythonも)
2019年はフロントエンドをメインに
やはりReact.js等のフレームワークをちゃんと触っていないのは問題だと自分自身感じているので、徹底的に学んでいきます。
これからもロードマップにある技術を少しずつですがしっかりと学び、
チームで切磋琢磨しながらチーム全体開発効率と成果物の品質向上に努めていきます。